Color Workbench
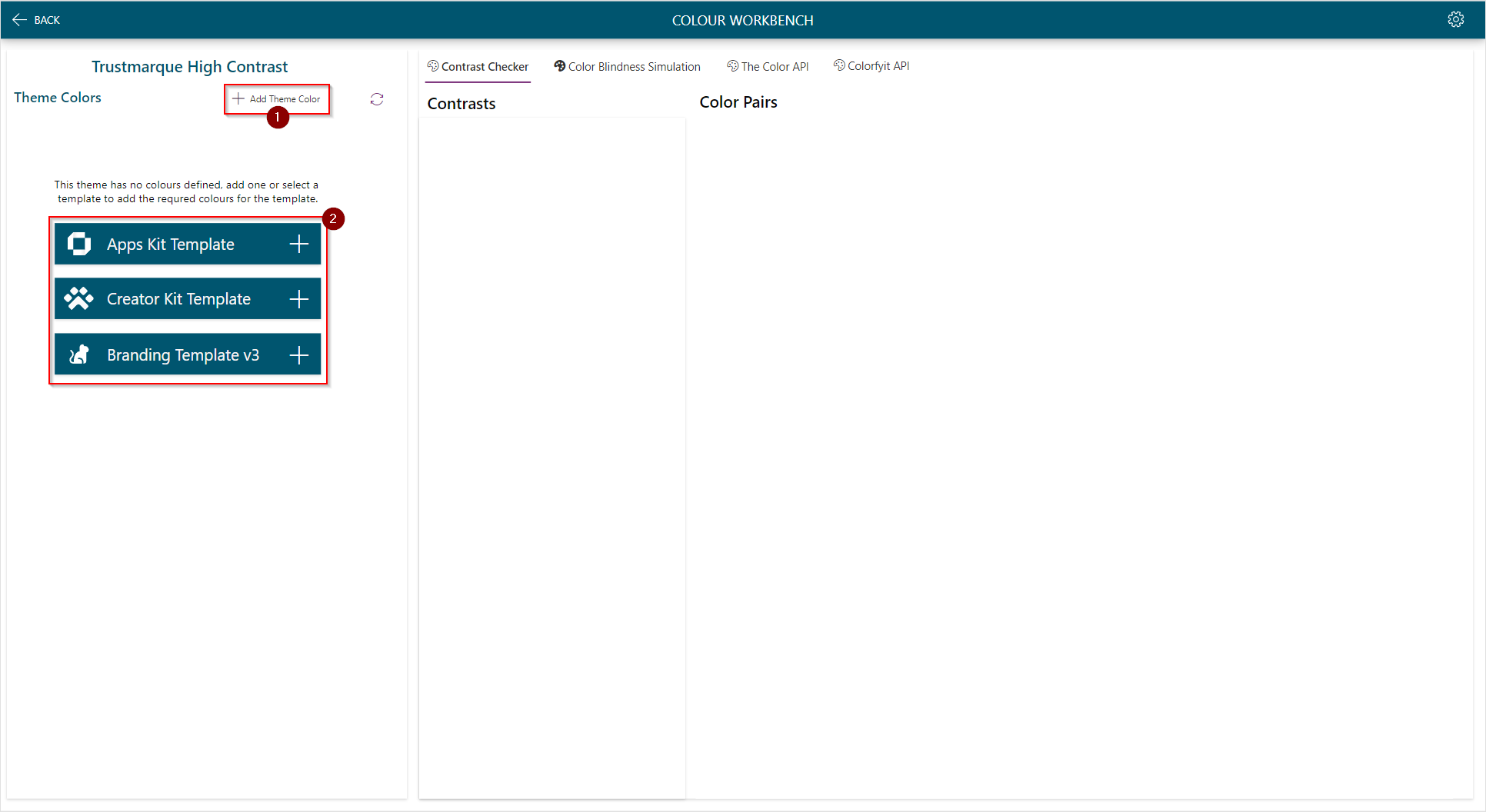
The Colour Workbench is accessed from the Home Screen once a Theme has been loaded. When first loading a theme there will be no colours in the theme, you can create a single color by clicking on '1' or create colors for a template, The Apps Kit, Creator Kit and the Branding Template v3 are supported, click on the + icon to create the required colors for the theme.

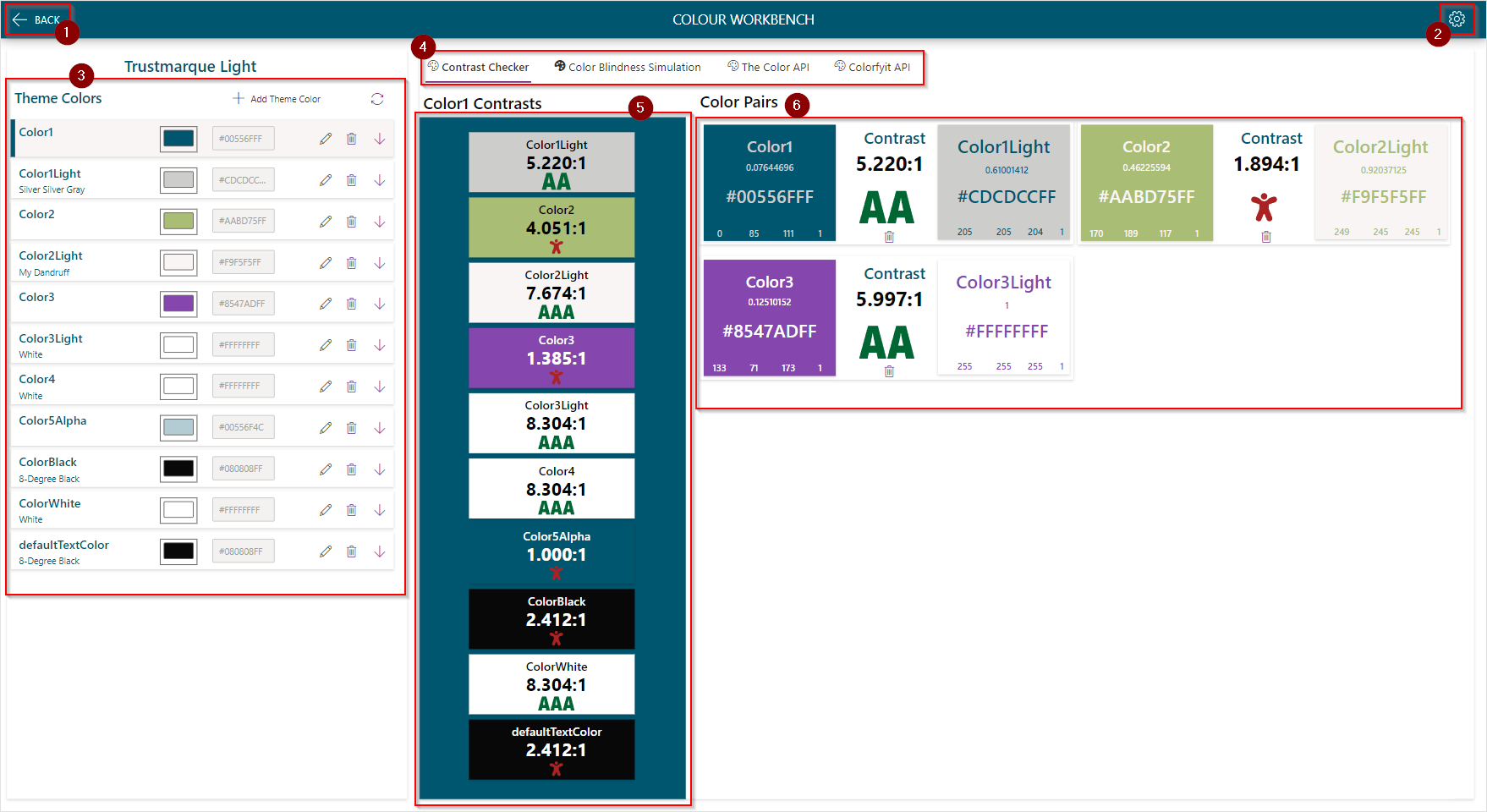
Screen Overview

Back Icon Navigate Back.
Settings Icon Navigate to the Icon Set Administration Screen
Theme Colors Gallery
Colour Workbench tabs
Theme Colors Gallery

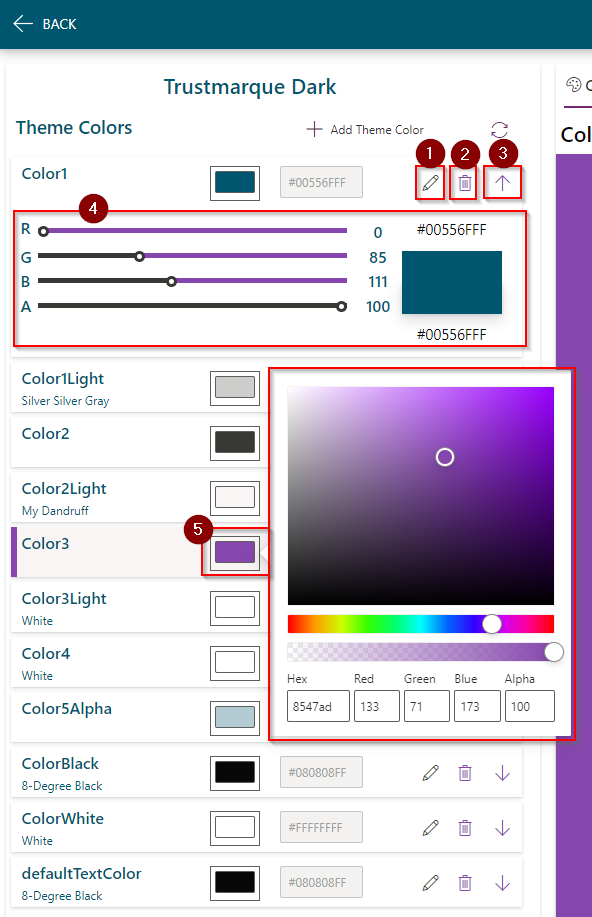
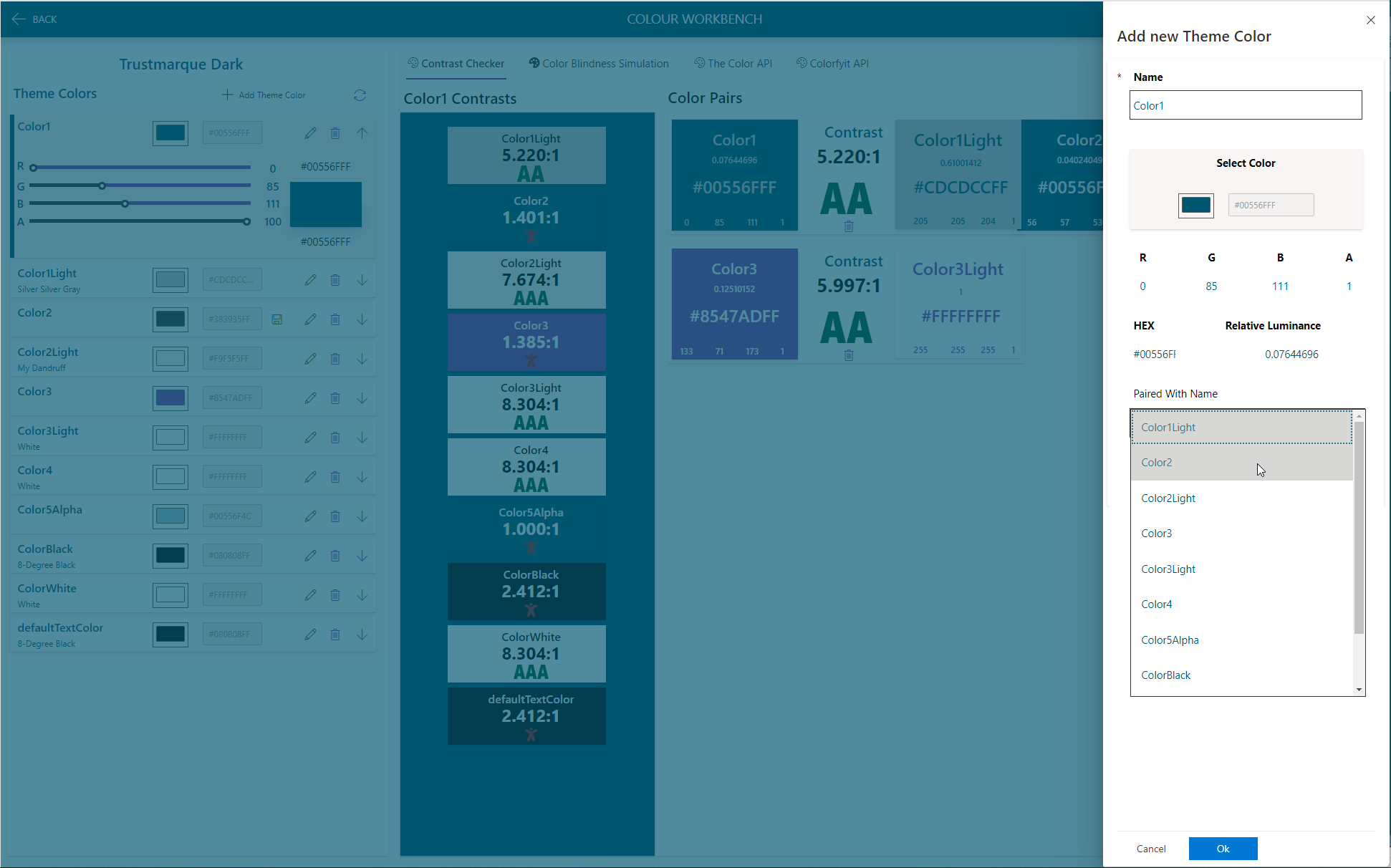
- Edit Color

Clicking on the edit icon will open the Edit Color panel, on this panel you can pair the color with another in the theme which will show on the Contrast Checker Tab.
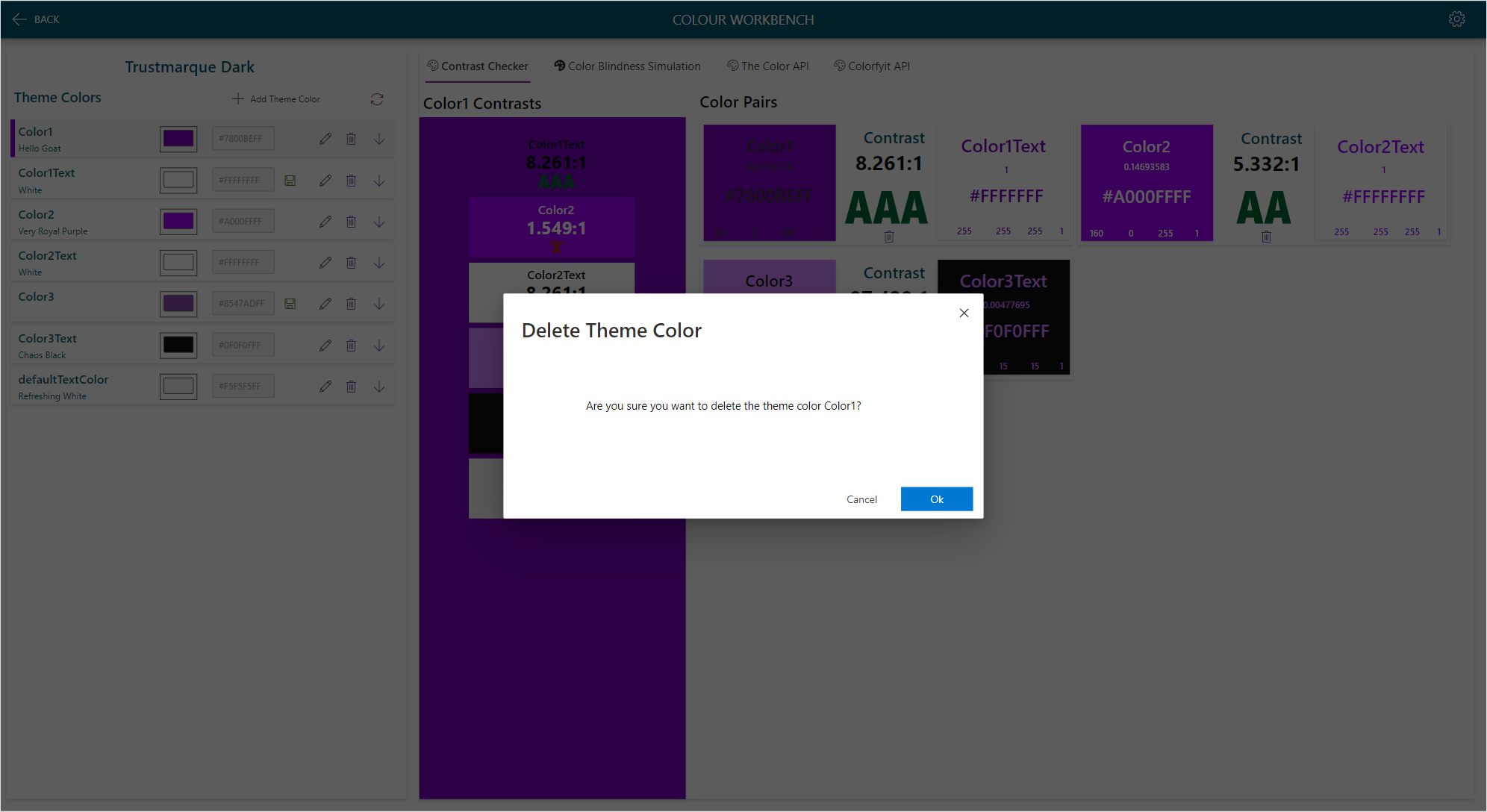
- Delete Color
This will open the delete color dialog, confirm to delete the color from the theme.

Open / Close Color Sliders
Extended Color Sliders
Color Picker
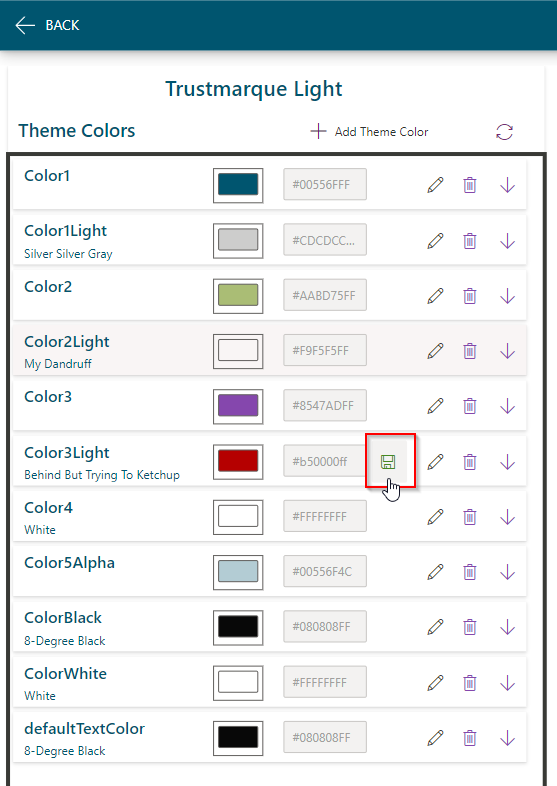
Save an Edited colour
When editing a colour the Save icon will appear, click the icon to save the editied color to the theme.